DABBLE MOBILE DESIGNER
A desktop version of the Dabble Product designer tool already existed but a request from clients and users, as well as the current shift towards mobile urged us to create a mobile version of the designer tool.
We are striving for a simple UI that allows users to create their own designs and add them to the cart quickly and easily.
ROLE: UX | UI DESIGNER
TOOLS: PHOTOSHOP, INDESIGN, OMNIGRAFFLE, PROTO.IO
TEAM: 3 UX | UI DESIGNERS + 1 UX DIRECTOR
YEAR: 2013
RESEARCH
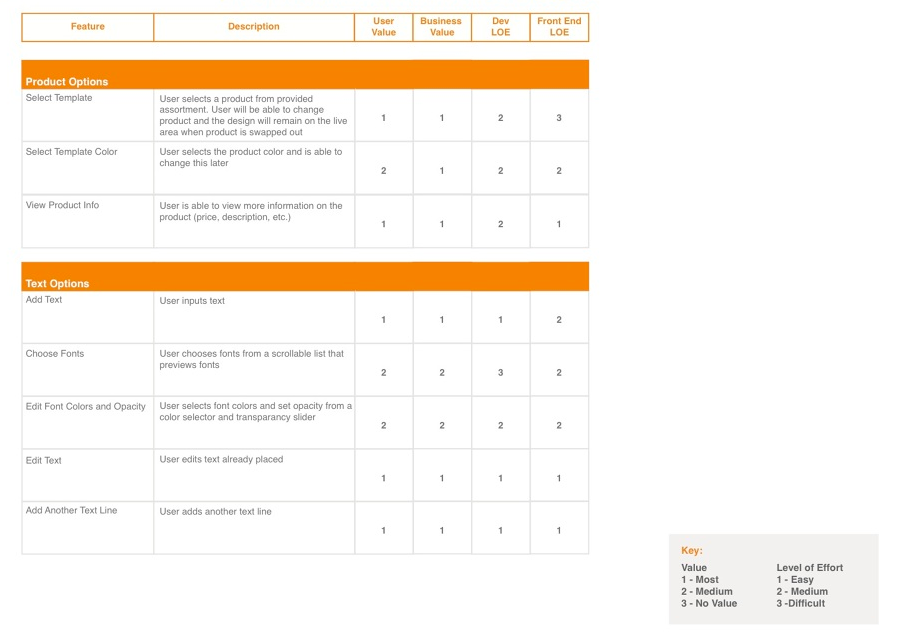
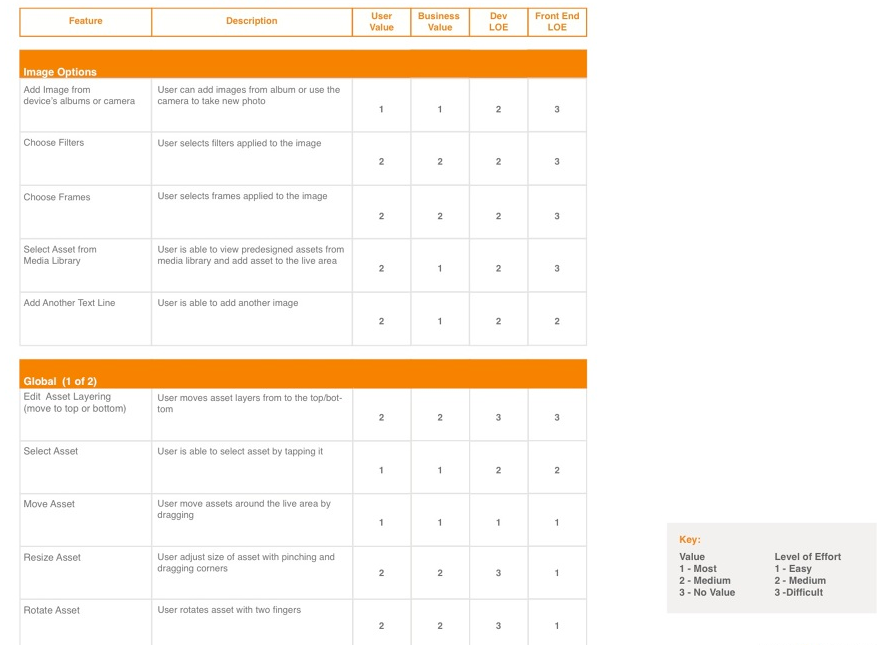
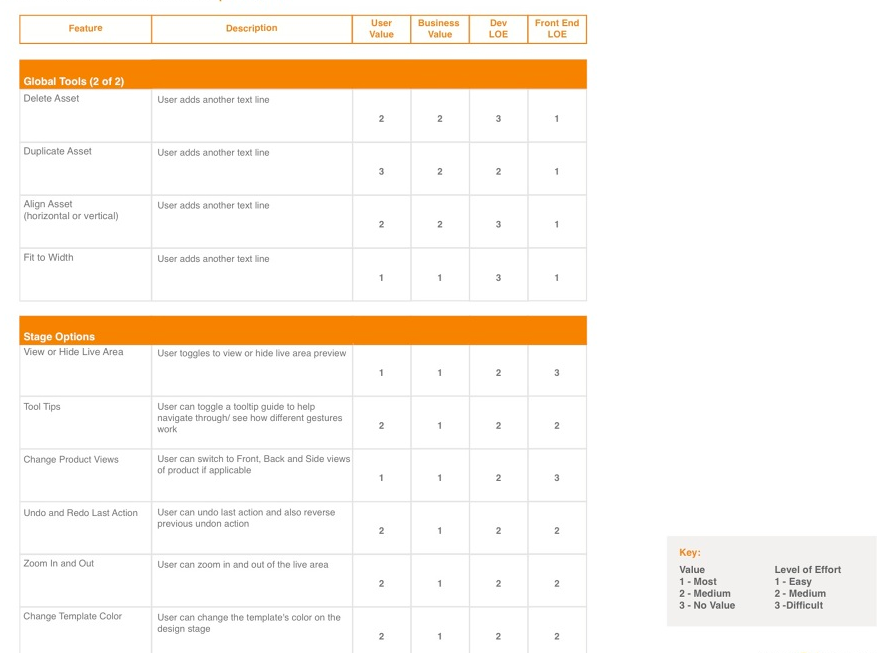
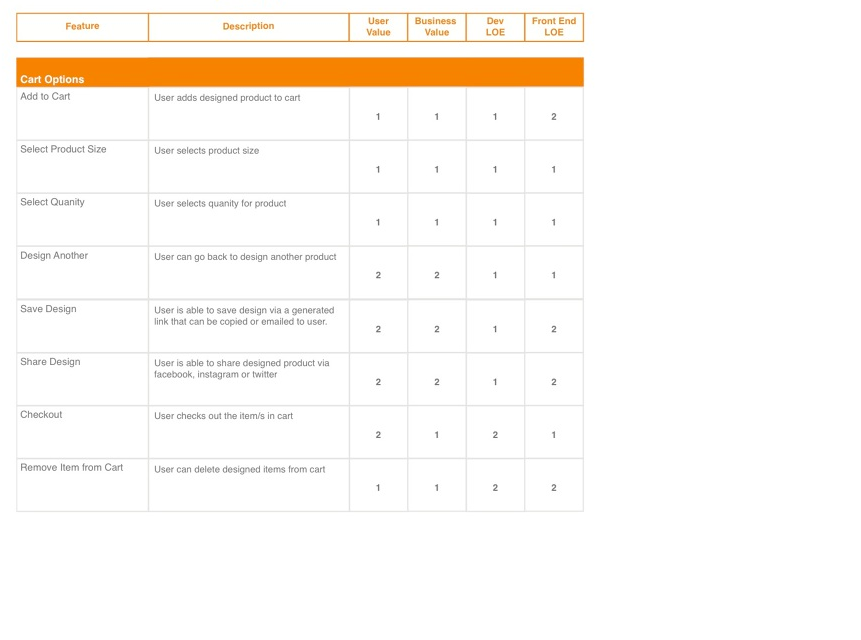
We did a direct and indirect competitive analysis of the market and interviewed stakeholders, users and clients. We then explored a variety of workflows basing them off of the personas we created, the user tasks that would be essential and the feature matrix that we created.
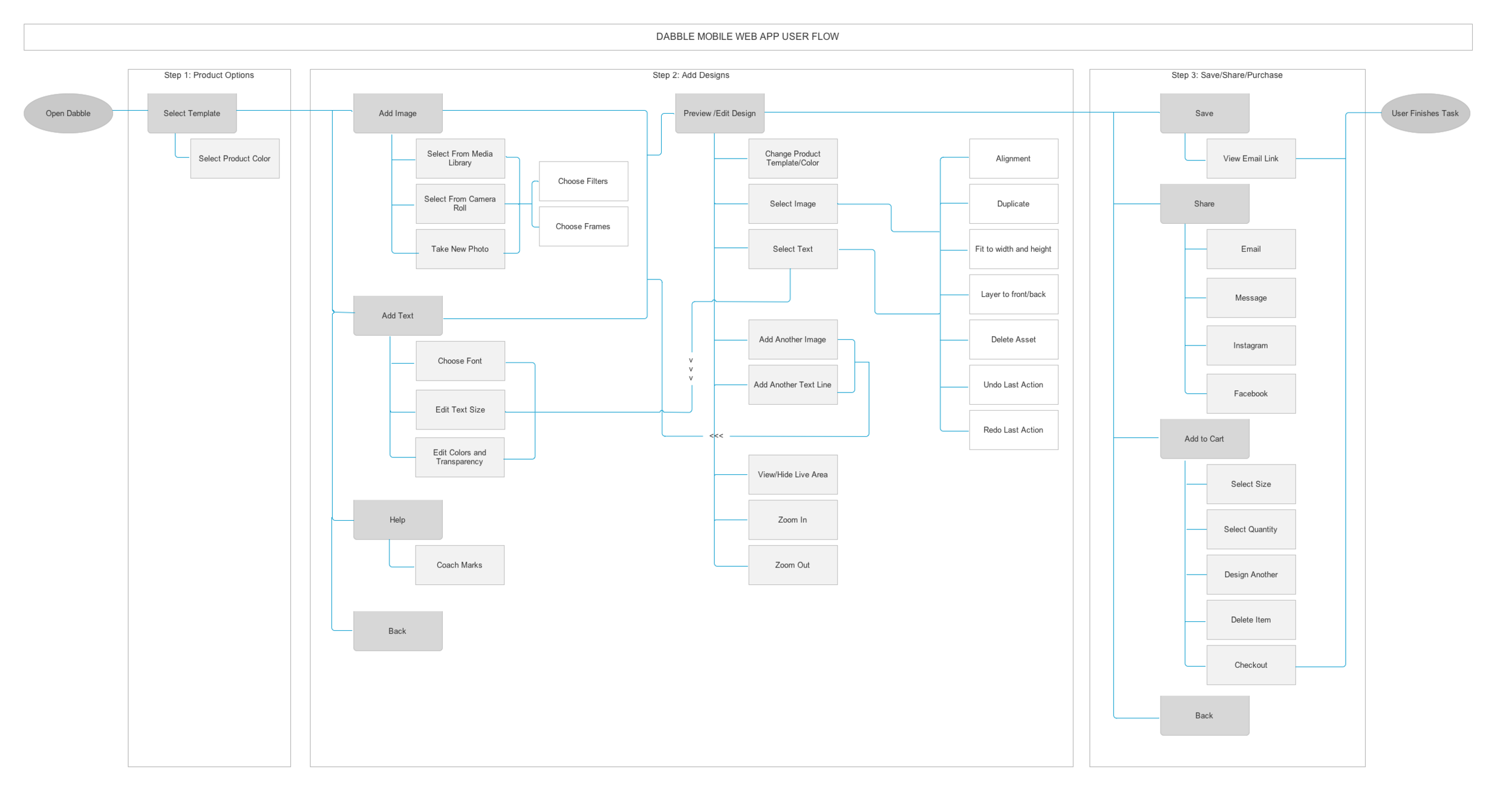
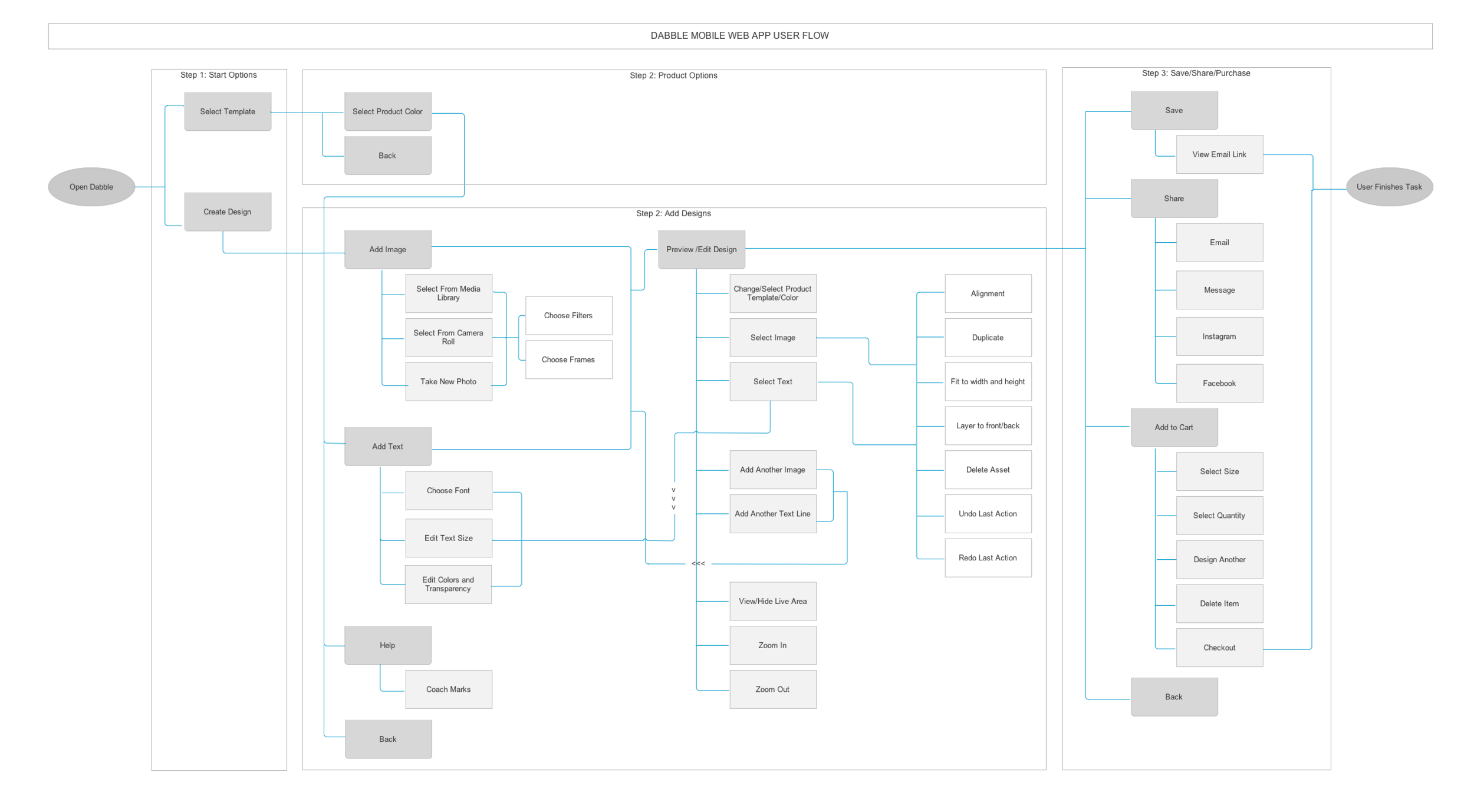
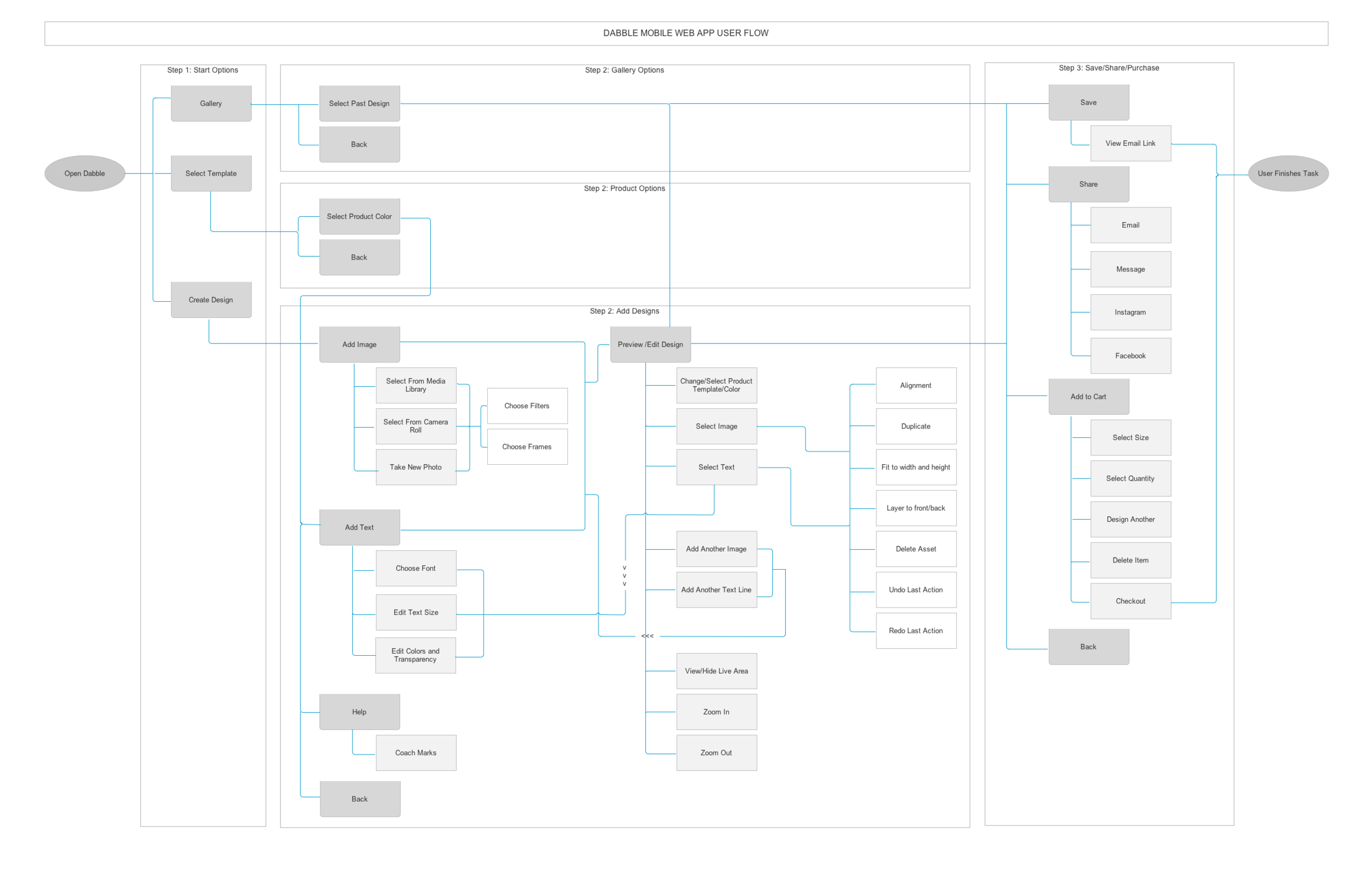
USERFLOW
Once all of our research had been organized, we created three unique user flows in which you could see how the mobile app would load. The app should be configurable to allow for each scenario to occur to suit our existing and future client needs. The flows feature the main tasks the users can complete on their journey. As seen, there are a lot of optional steps that only appear when initiated by the user. At its simplest, the user task can be completed in as little as 3 or 4 steps.
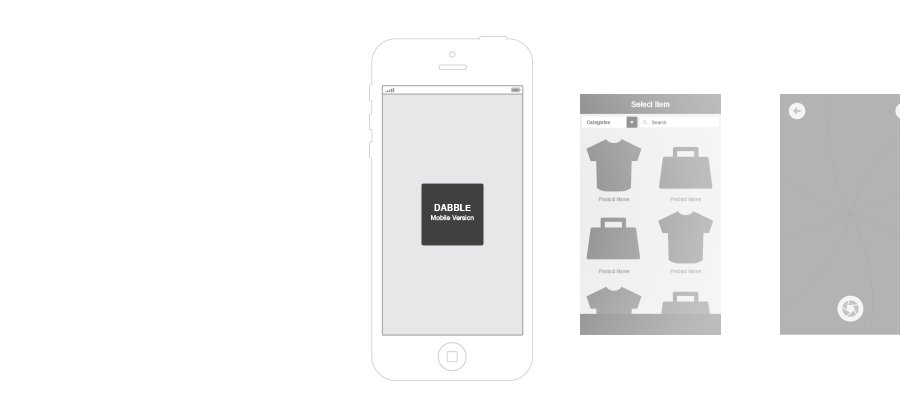
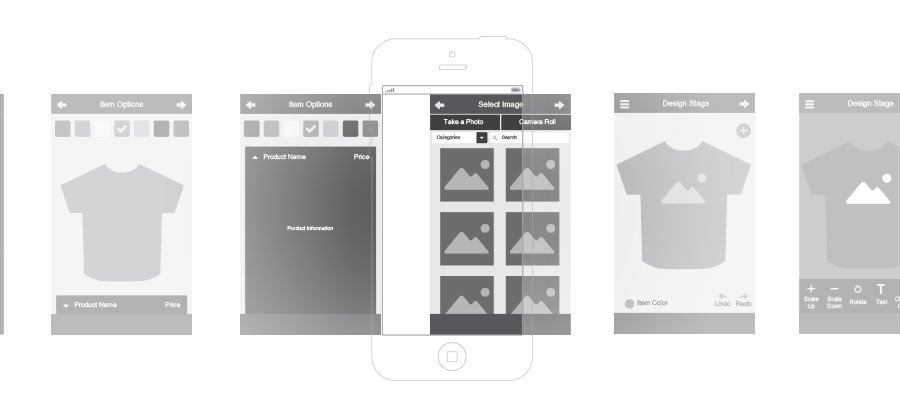
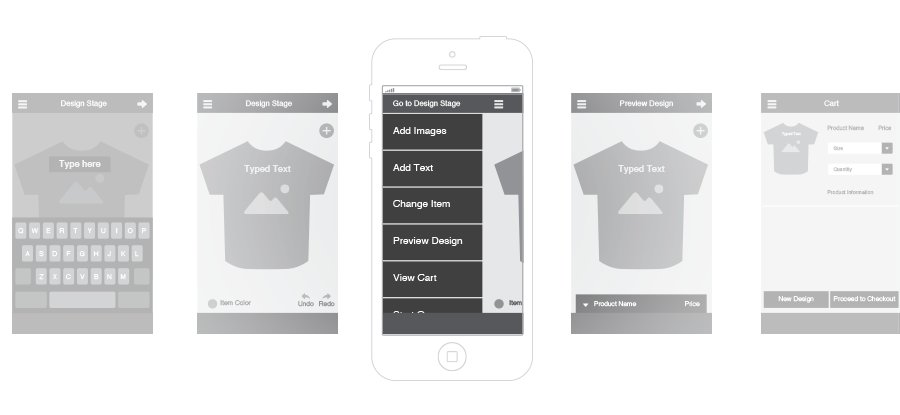
MOBILE WIREFRAMES
These wireframes show all states of the mobile app based on the user flow and tasks from the feature matrix.
These are wireframes, not visual designs, showing a very basic structure and allowing us an early preview of how the app could work.
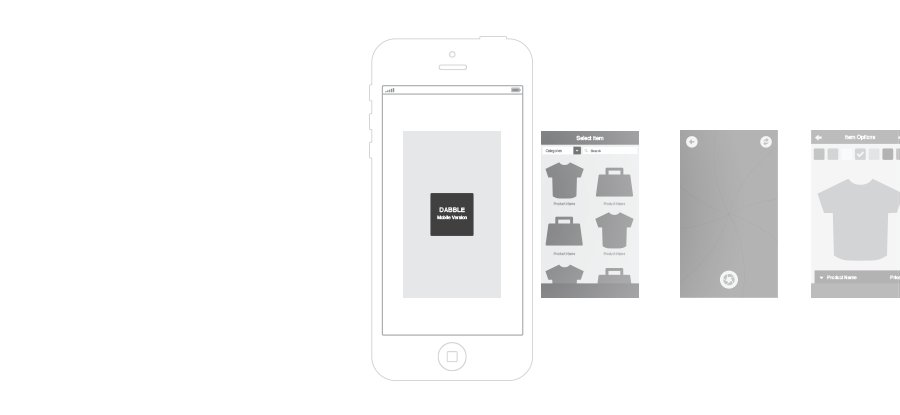
PROTOTYPE
After completing our wireframes, we created prototypes on paper and digitally using Proto.io. We presented them to stakeholders and users for some a/b testing and narrowed it down to one version. The prototype helped show functionality and basic layout placement for when it came to the visual design.
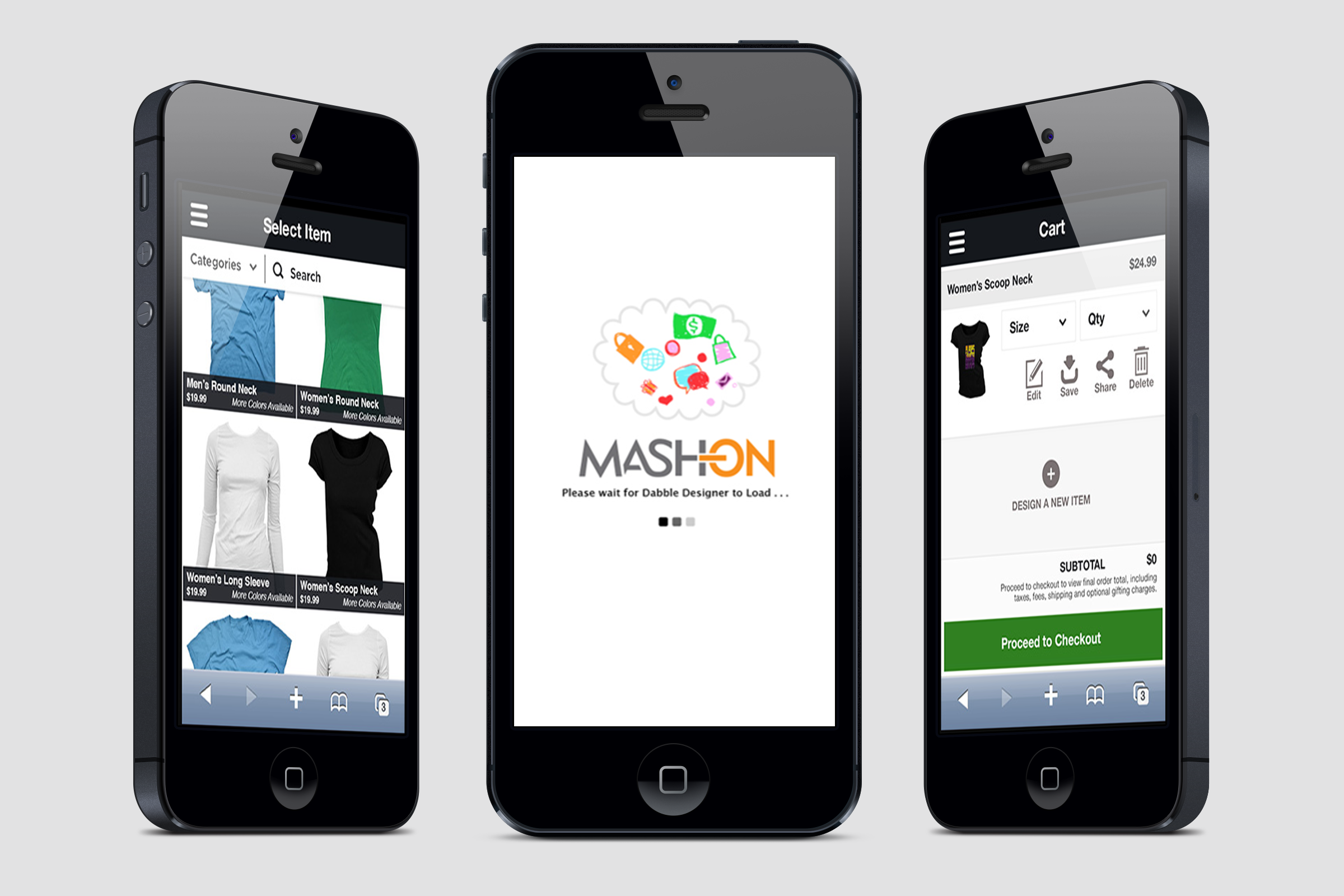
VISUAL DESIGN
The visual direction was a clean flat look with usability in mind. Although we mocked it up on the iPhone layout, the design would be responsive and scale to work on multiple devices. The visual designs have pixel sizing, colors, icons and language to be handed off to developers for implementation.